Beregnet lesetid: 4 min. (+ 3 min. video).
Dette skal du lære:
I denne leksjonen vil du lære hvordan vi leser tekst på nett kontra på papir, og hva det har å si for deg som skriver for nett.
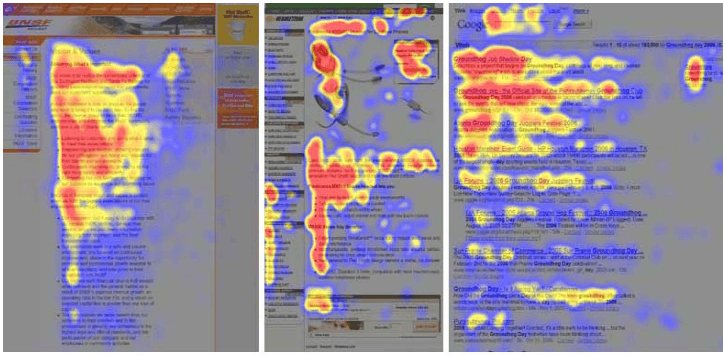
Det er gjort utallige studier på hvordan vi leser på nett og skjerm. I denne omgang skal vi se litt på studier som viser hvordan øyet vårt “scanner” (ser gjennom) en nettside og generelt lesemønster.
Hvorfor?
Det er viktig for deg å ha innsikt i dette fordi det sier noe om hvordan vi bør skrive for nett for at det faktisk skal bli lest.
Visste du at … et godt ordforråd er viktig for å utvikle gode leseferdigheter?
(Folkehelseinstituttet, 2015)
Her er det spesielt fire punkter som kan trekkes frem:
- Vi leser aller først i et F-formet mønster på web.
- Deretter “scanner” vi gjennom teksten.
- Øyet leser/scanner gjerne gjennom mellomtitler* til vi finner noe av interesse (Pernice, 2017).
- 79 prosent av nettbrukere klikker alltid fort gjennom tekst på en webside (Nielsen, 1997).

F-mønsteret er negativt, men det kan vi gjøre noe med
Dette F-mønsteret, som vi gjerne tyr til når vi scanner gjennom en webtekst, er negativt. Det er negativt for oss som nettskribenter fordi det betyr at de som leser teksten din ikke egentlig leser den.
Dette er noe godt og brukervennlig design på siden din kan forhindre – og en godt skrevet tekst som er nett-tilpasset!
De som leser teksten din ofte har dårlig tid. Tenk gjennom hvordan du leser på nett selv. På farta? På bussen? I senga, eller “mellom slagene” i en hektisk hverdag?
Når du skriver for nett må du alltid ha i bakhodet at:
- De ser gjerne bare et lite område av gangen, eller leser på en liten skjerm. Bare tenk hvor mange som leser bloggposter fra mobilen på do! *knis*
- De leser 25 prosent saktere enn på papir.
- De har ofte mange andre sider (faner) oppe, og bytter fort mellom disse.
Hva kan du som nettskribent gjøre med dette?
Du kan skrive “scanne”-vennlig.
Dette kan være å skrive en tekst som:
- Har uthevede søkeord (hypertekstlenker fungerer også som en form for utheving, skriftvariasjoner, størrelse, farge o.l.).
- Har gode/interessevekkende mellomtitler.
- Inneholder punktlister (slik jeg bruker mye i denne teksten).
- Forsøker å ha én ide per avsnitt. Dette fordi brukere gjerne vil hoppe mellom teksten ettersom det passer dem.
- Skrives etter den omvendte pyramiden*. Dette er en metode som ofte brukes av journalister i artikler.
- Er så konkret som mulig, eller har korte avsnitt med mye luft.
Bruk noen av tipsene, ikke alle
Det er ikke alltid mulig å implementere alle disse rådene i en tekst, og det trenger du heller ikke gjøre. Det kan være fordi du har en spesiell skrivestil, eller fordi det rett og slett ikke passer i teksten din. Likevel, ha det i bakhodet. Noen av punktene bør være tilstede for at teksten skal være nett-tilpasset. Selv benytter jeg meg ofte av korte avsnitt og beskrivende, men fengende (håper jeg) mellomtitler.
Ikke mist motet
Nå sitter du kanskje allerede og blar gjennom gamle blogginnlegg og tenker: “Shit, det her er virkelig ikke scanne-vennlig tekst”.
Bare slapp av.
Har du allerede mange faste lesere er ikke dette noe problem. De gleder seg mest sannsynlig allerede til ditt neste innlegg, og leser det fra “perm til perm” – uansett om det er “nettvennlig” eller ikke. Når vi snakker om scanning av tekst og øyets bevegelser på en web-side er det snakk om den generelle brukeren – ikke alle!
Hjemmelekse
Til neste gang vil jeg at du prøver å implementere noen av disse tipsene i ditt neste blogginnlegg, eller nett-tekst. Forsøk å tenke som “en ny besøker” av siden din. Hva er det første de leser? Hva er det første de ser? Hvordan er mellomtitlene dine, eller kanskje du aldri har brukt det før?
- Skriv et blogginnlegg eller nett-tekst, bruk noen av tipsene jeg har lært deg for å gjøre teksten mer “scanne”-vennlig, og få noen til å testlese teksten, eller spør leserne dine om tilbakemeldinger i kommentarfeltet. Dette er uansett en interessant øvelse.
Masse lykke til, også snakkes vi om ikke så lenge!
PS: I neste leksjon skal vi gå dypere ned i materien på alt fra triggerord og punktlister, til bruk av avsnitt, lenker og skrifttyper. I tillegg skal jeg vise deg konkrete eksempler.
_________
Ordliste:
*Mellomtitler: Overskrifter for enkeltavsnitt. Artikler deles gjerne opp i avsnitt når det er skifte i tid, handling, emne eller en naturlig overgang til noe nytt. Mellomtittelen skal være kort (Fjeldal, 2018).
*En omvendt pyramide er en metafor i journalistikken for å beskrive en skrivestil der de viktigste poengene kommer først i artikkelen, og hvor påfølgende poeng sorteres etter fallende betydningsfullhet. Denne skrivestilen har som fortrinn at leseren når som helst kan hoppe til neste artikkel i forvissning om at de viktigste poengene allerede er oppfattet.
Kilder:
Fjeldal, S. (2018). Faguttrykk. [online] Aisagder.net. Available at: http://www.aisagder.net/avisfaguttrykk.html [Accessed 9 May 2018].
Folkehelseinstituttet. (2015). Fakta om leseferdigheter. [online] Available at: https://www.fhi.no/fp/barn-og-unge/barnehage-og-skole/fakta-om-leseferdigheter/ [Accessed 14 Jun. 2018].
Nielsen, J. (1997). How Users Read on the Web. [online] Nielsen Norman Group. Available at: https://www.nngroup.com/articles/how-users-read-on-the-web/ [Accessed 9 May 2018].
Pernice, K. (2017). F-Shaped Pattern of Reading on the Web: Misunderstood, But Still Relevant (Even on Mobile). [online] Nielsen Norman Group. Available at: https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/ [Accessed 9 May 2018].
